Configure Which Route a Controller Uses Net Core
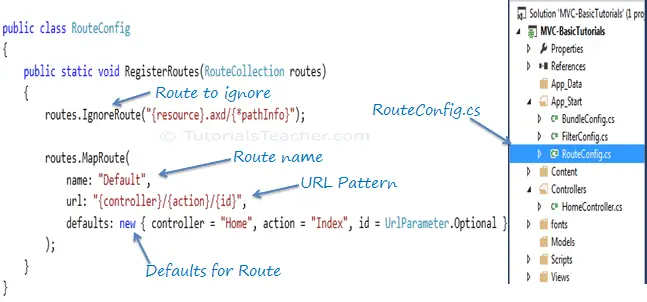
To do so right-click on your project and then select Add New Folder option from the context menu as shown in the below image. Below is for ASPNET MVC not ASPNET Core MVC You can also add a new Route via routesMapRoute in your RouteConfig.

App Module Files In Angular Web Application Understanding Angular
Select the NET Core option from the left pane.

. Adding the Web API. Web API Controller Action Method. The route looks like the following.
This method gets called by the runtime. How to Use Attribute Routing. Now from the Add New Item window choose the API Controller Empty option as shown below.
Lets say we want to create a route that will match the following URL. This template only provides the route to the controller expecting the framework to figure out the rest of the routing by the Http verbsmethods. The ASPNET Core routing is now not tied up only to the MVC Endpoints.
Add the action name as part. You can define an Endpoint which can also hit a Razor page SignalR etc. The ASPNET Core framework uses parameter transformers to transform the URI where an endpoint resolves.
You can accomplish this in two ways. ASPNET Core maps the incoming request based on the routes that. ASPNET Core MVC uses a routing middleware to match the URLs of incoming requests and map them to specific action methods.
For example parameter transformers transform the route values used to match an area controller action and page. Startupcs public class Startup public StartupIConfiguration configuration Configuration configuration. Route api controller action ApiController public class StudentController.
Route Constraints in ASPNET Core MVC Application. New controller Home action Index id UrlParameterOptional. GET apiowner POST apiowner PUT apiowner and so forth.
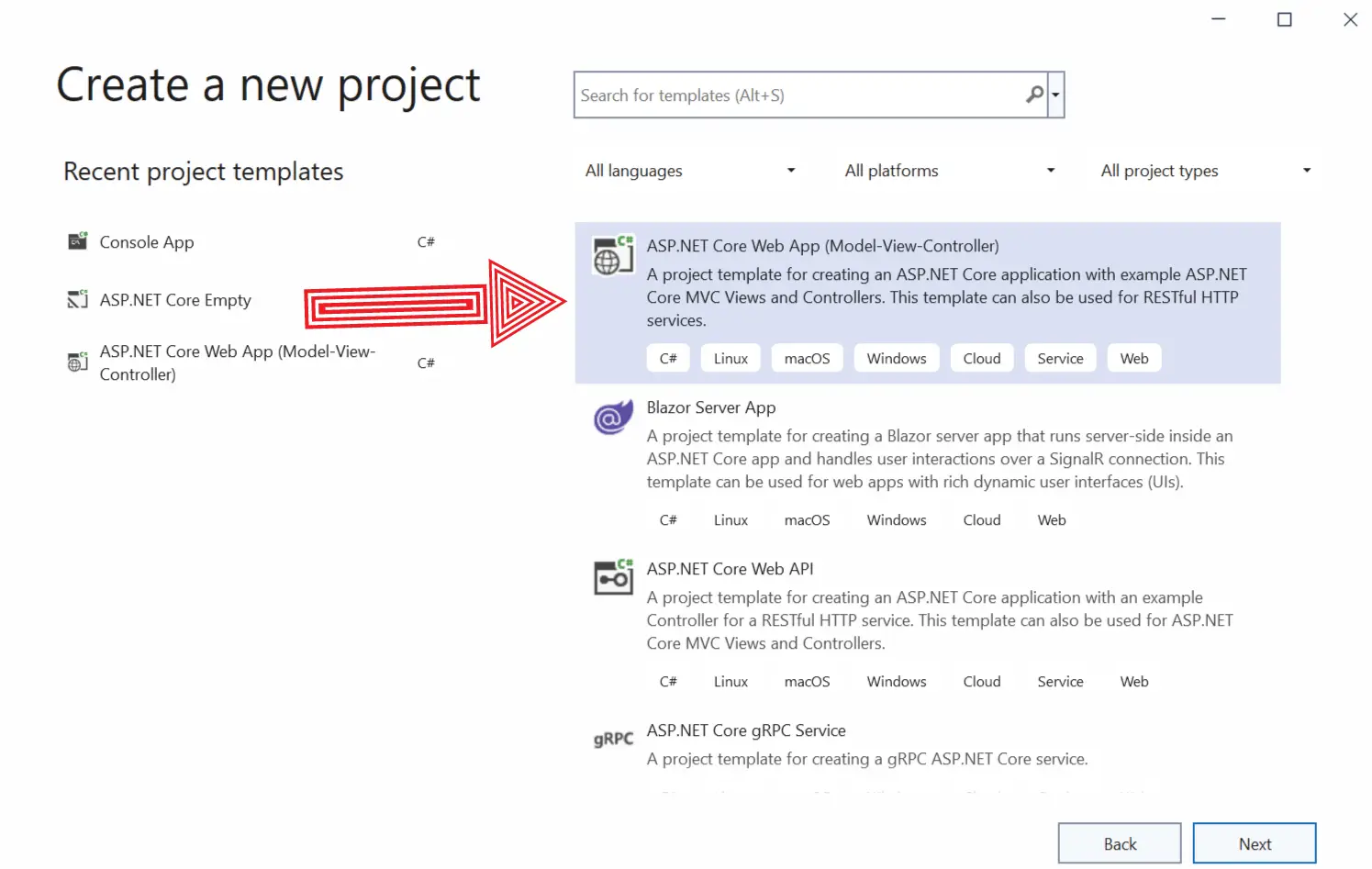
Then give it a suitable name and click Add. You dont need to add any code for the route into your startupcs file. Now select ASPNET Core Web Application option from the list in the middle pane.
For more information on creating Web API Project in. Among other things this attribute requires the use of attribute routing for actions in such controller classes. Here are the details of the above screenshot.
MVC Controller Action Method. One of the great extensibility points in the routing feature of the older versions of the ASPNET MVC and ASPNET Core MVC frameworks was the ability to pick up any route and dynamically point it at a given controlleraction. So let us first add the Controllers folder to the project root directory.
You can configure multiple routes for your application and for each route you can also set some specific configurations such as default values constraints message handlers etc. We can define the routes either in the startup code or as attributes. The Controllers in the ASPNET Core Application should be added inside the Controllers folder in your project.
This in my opinion is the best way too route to pages in your ASPNET code. Part 2 of tutorial series on ASPNET Core MVC. This declaration of appUseMvc at configure section enables Attribute Routing.
Dynamic controller routing in ASPNET Core 30. ASPNet Core Web API supports RESTful applications and uses GET PUT POST DELETE verbs for client communications. In the Add New Item - MvcMovie dialog enter HelloWorldControllercs and select Add.
You will find the following code. Attribute routing in ASPNET Core is the preferred approach for configuring routing in controllers. Then give it a suitable name and click Add.
We can also use routes to generate URLs for links that are sent out in responses. Public IConfiguration Configuration get. If you want your controller action methods to match the above URLs then you need to use a feature called Route Constraints in ASPNET Core MVC Application.
Routing in ASPNET Core 22 and below is closely tied to the ASPNET Core MVC implementation. ASPNet Core Web API is a framework to build HTTP services which can be consumed by cross platform clients including desktops or mobile devices irrespective of the Browsers or Operating Systems being used. That is because The Route attribute expects the complete route to the action method.
Let us now understand how to route requests to different controllers. URLs to the Controllers action methods based on the routes configured in your application. This had a lot of excellent use cases as we will briefly see and since.
After that its a case of registering the routes under your newly created Route class rather than the one that comes with ASPNET Core. Routing is the process of directing an HTTP request to a controller. So the ASPNET Core Framework maps the incoming Requests ie.
Each method has its own custom route defined which includes any parameters. ControllerBase HttpPost ActionName GetData Startupcs at appUseEndpoints. The following are the the Endpoints that you can configure in ASPNET Core app.
Open the startupcs and locate the Configure method. As its all contained in the controller file. Since you are reusing the GET method you probably want to add the action name to your route.
This means that if youre trying to access RouteData outside of the context of a Controller the RouteData on HttpContextGetRouteData is going to be - nullThats because until the application hits MVC processing the RouteData is not configured. Blazer on the server. In ASPNET Core MVC this process is known as routing.
Create a new ASPNET Core Web API Project Using NET 5 Framework and VS 2019. They describe how we can match the URL paths with the action methods. The best way to route in ASPNET code.
The servicesAddRouting statement in ConfigureServices adds any ASPNET Core Routing Services to the dependency injection framework. If youre building APIs the ApiController attribute should be applied to your controllers. In order to add a Web API Controller you will need to Right Click the Controllers folder in the Solution Explorer and select on Add and then New Item.
In Solution Explorer right-click Controllers Add Controller. Visual Studio for Mac. In order to add a Web API Controller you will need to Right Click the Controllers folder in the Solution Explorer and select on Add and then New Item.
When you create a WEB API with NET Core framework you can notice in its Startupcs file void Configure IApplicationBuilder app IHostingEnvironment env ILoggerFactory loggerFactory. Create a new project called CoreRouting by selecting the application type as NET Core ASPNET Core Web application. The ASPNET Core middleware needs a way to determine if a given HTTP request should go to a controller for processing or not.
Select the EXPLORER icon. Now from the Add New Item window choose the API Controller Empty option as shown below. In the Configure method I create a new route using RouteBuilder and tell the application to use the new route and send all requests that match this route to FibRouter.
Routing in ASPNET Core is the process of mapping incoming requests to application logic that resides in controllers and methods. In the Add New Scaffolded Item dialog box select MVC Controller - Empty Add.

Asp Net Core Attribute Routing Using Tokens Dot Net Tutorials

No comments for "Configure Which Route a Controller Uses Net Core"
Post a Comment